Размер цели
- WCAG
- UX
- CSS
В этом посте из серии про разбор Руководств по доступности веб-контента (Web Content Accessibility Guidelines, коротко WCAG) расскажу про несколько принципов, связанных с размером интерактивных элементов.
Во WCAG 2.1 c этим принципом связан критерий 2.5.5: Размер цели, и он самого высокого уровня AAA.
Во WCAG 2.2 появился ещё один критерий, который устанавливает минимальные требования к размеру элементов. Это критерий 2.5.8: Размер цели (Минимальный), он относится к уровню AA.
Оба критерия относятся к руководству по воспринимаемости и его подразделу о способах ввода.
Коротко о критериях
Величина целей должна быть определённых размеров в пикселях.
Это требование касается интерактивных элементов, с которыми взаимодействуют пользователи с помощью разных указателей — мышки, стилуса, пера, головного указателя или пальца.
Подробнее
В основном принцип касается размеров кнопок, отдельных ссылок на странице, полей и похожих элементов. При этом есть элементы, размеры которых не надо учитывать:
- Элементы с браузерными стилями, которые не изменяли.
- Элементы, размер и расстояние между которыми нельзя изменить, так как это связано с их смыслом или с требованиями законов. Например, маркеры на карте.
- Ссылки в тексте.
- Два одинаковых по функциональности элемента на странице, один из которых нужного размера.
Критерий про размер целей касается любых интерфейсов, но особенно мобильных. Интерактивный элемент, на который легко кликать мышкой, может быть слишком маленьким для пользователя мобильного устройства. Это называется асимметрия видимости и нажатия (view–tap asymmetry).
Также есть закон, который описывает важность размера цели, — закон Фиттса. Он гласит, что время, которое нужно для достижения цели, зависит от размеров этой цели и расстояния до неё. В интерфейсах чем меньше интерактивный элемент, тем сложнее до него добраться. С большим элементом легче взаимодействовать, а ещё проще найти на странице.
Чтобы пользователи не сталкивались с этой проблемой, максимальный размер интерактивного элемента должен быть 44 на 44 пикселя и выше. Так как это не так просто сделать на практике, принцип в первую очередь касается следующих случаев:
- Элементы, которыми часто пользуются. Например, ссылка с иконкой корзины для перехода к оплате покупок в интернет-магазине.
- Элемент, который помогает изменять результат работы другого элемента. Пример — кнопка редактирования формы после её отправки.
- Элемент, до которого сложно дотянуться. К примеру кнопка в верхнем правом углу экрана.
- Элемент из группы других, которые являются частью одного действия. Например, кнопка с переходом к следующему шагу в форме.
Минимальный размер интерактивного элемента — 24 на 24 пикселя.
Ещё важно расстояние между элементами. Если расположить их слишком близко друг к другу, это спровоцирует ошибку касания цели (touch-target error). Пользователи будут чаще промахиваться и нажимать не на тот элемент. Так что, если размер несколько кнопок 20px, а расстояние между ними 4px, это соответствует минимальным требованиям к размерам целей. В общей сумме их размер и расстояние между ними — 24px.
Следить за расстоянием между элементами стоит не только в случае кнопок, но и у списков ссылок. Например, в обычном блоке со ссылками на странице, в выпадающем списке меню или у комбинированного списка.
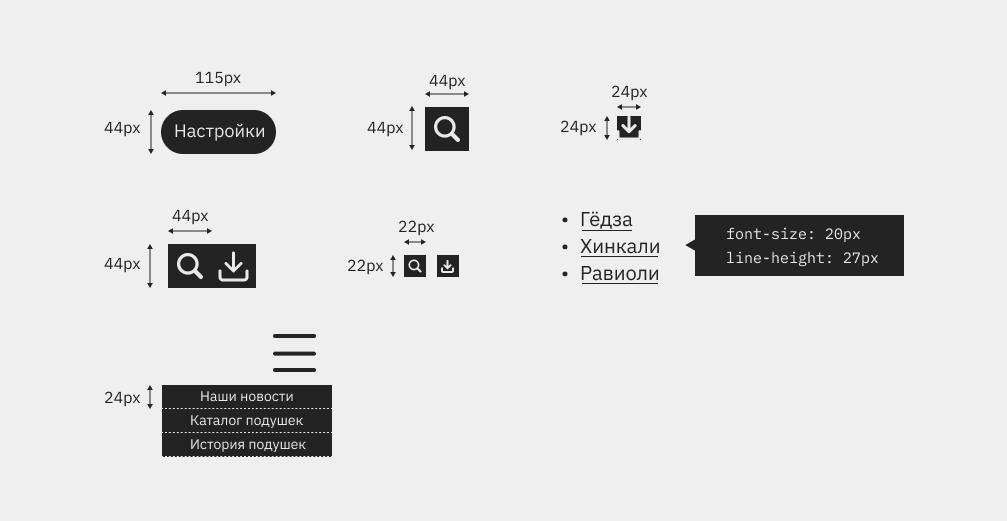
Посмотрим на что-то более наглядное. На картинке показаны достаточно большие кнопки и ссылки, которые проходят критерий. Кнопка «Настройки» шириной 115 пикселей и высотой 44 пикселя, а кнопка с иконкой лупы — 44 на 44. Другая кнопка с иконкой со стрелкой вниз минимального размера 24 на 24 пикселя. Группа из двух кнопок, размер которых 44 на 44 пикселя, находятся друг от друга на расстоянии в 22 пикселя. Ну и что касается списков, то размеры ссылок «Гёзда», «Хинкали», «Равиоли» — 20 пикселей, а высота строки — 27. Высота ссылок в другом, выпадающем списке — 24 пикселя.

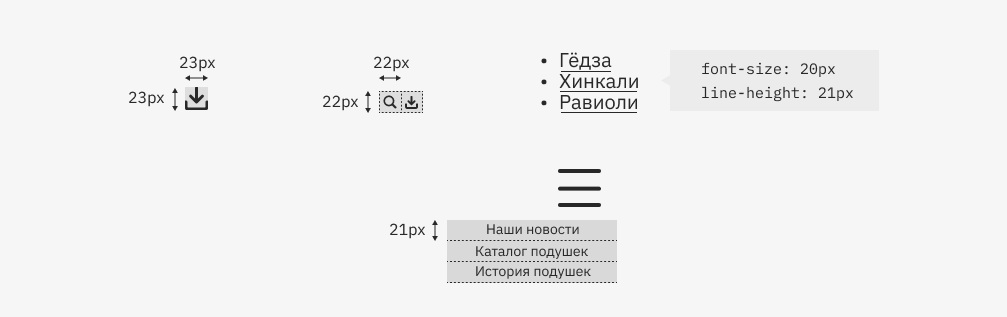
Теперь посмотрим на картинку с плохими, небольшими элементами. Кнопка с иконкой со стрелкой вниз всего 23 пикселя в ширину и 23 пикселя в высоту. В группе кнопок, размером 22 на 22 пикселя, между ними нет пустого пространства. Размеры пунктов ссылок в списке — 20 пикселей, а вот высота строки всего 21. Наконец, в выпадающем списке высота ссылок — 21 пиксель.

Почему такие размеры целей
За рекомендуемыми размерами интерактивных элементов стоит несколько исследований.
MIT Touch Lab в 2005 проводила исследование про размер пальцев рук людей (PDF). Результаты показали, что средний размер указательных пальцев взрослых людей 1.6–2 сантиметра, а большого пальца — 2.5 сантиметра. Если переводить это в пиксели, получится 45–57 пикселей и 72 пикселя соответственно.
В 2006 Пекка Фархи, Эми Карлсон и Бенджамин Бедерсон установили оптимальный размер целей на сенсорном экране, если взаимодействовать с ним одной рукой. Это минимум 1 на 1 сантиметр. Если переводить сантиметры в пиксели, получится 28 на 28 пикселей. Также они выяснили, что чем больше размер интерактивного элемента на экране, тем меньше ошибок совершают пользователи. Это же показало другое исследование дизайна сенсорных клавиш для выбора цели на мобильном телефоне (PDF).
Кому это важно
- Пользователи с особенностями устройства скелета и мышц — с церебральным параличом, мышечной дистрофией, артритом.
- Пользователи с особенностями мелкой моторики — с тремором из-за рассеянного склероза, болезни Паркинсона, инсультом, диспраксией и другими состояниями.
- Пользователи с пониженным, сниженным зрением или слабовидящие.
- Пользователи с крупными пальцами.
- Все пользователи мобильных устройств, особенно когда они пользуются ими в транспорте или на ходу.
Как избежать барьер
Критерии в основном связаны с дизайном, так что в первую очередь важно всё продумать на этом этапе.
В коде проблему с небольшими кнопками можно исправить, если увеличить область клика. Есть несколько способов: с помощью padding или min-width и min-height.
button {
font-size: 14px;
padding: 20px;
}ul li {
display: inline-block;
min-width: 44px;
min-height: 44px;
}Примеры соответствия
- Кнопка размером
44pxна48px. - Две ссылки в меню размера
20pxна20pxи с расстоянием между ними в4px. - Несколько кнопок с размером
24pxна20pxи с расстоянием между ними в10px. - Две кнопки, которые делают одно и то же. Одна из них
20pxна20px, другая —46pxна44px. Это исключение. - Якорная ссылка меньше
24pxна24px. Пользователь может проскролить к нужной части страницы и не пользоваться ссылкой. Это исключение. - Маркеры на карте, которые расположены близко друг к другу. Это исключение.
- Иконка с вопросительным знаком размером
24pxна24pxв конце предложения, которая показывает тултип. Это исключение. - Ссылки в сноске размером
12px, расстояние между ними меньше12px. Это исключение.
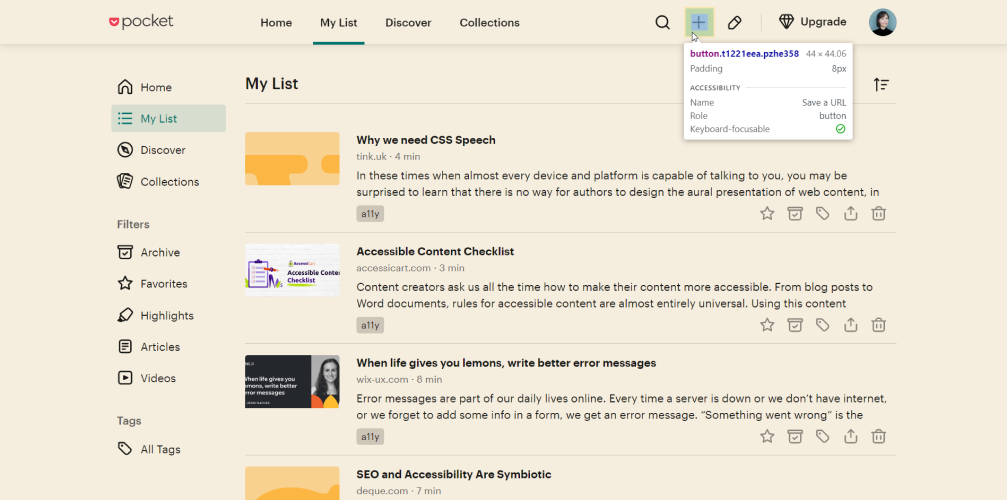
На сайте Pocket в меню несколько кнопок. Их размер 44px на 44.06px. Это соответствует максимальному требованию к размеру целей.

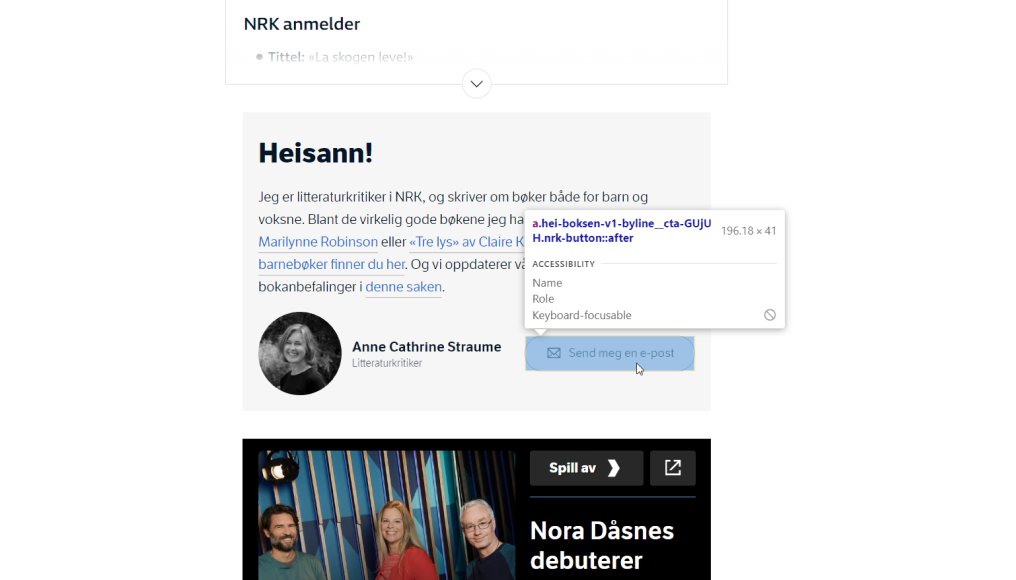
На сайте NRK есть блок с информацией об авторе текста и его контактами. В нём ссылка на почту, её размер 196.18px на 41px. Это соответствует максимальным требованиям о размере цели, так как между ссылкой и другими интерактивными элементами большое расстояние.

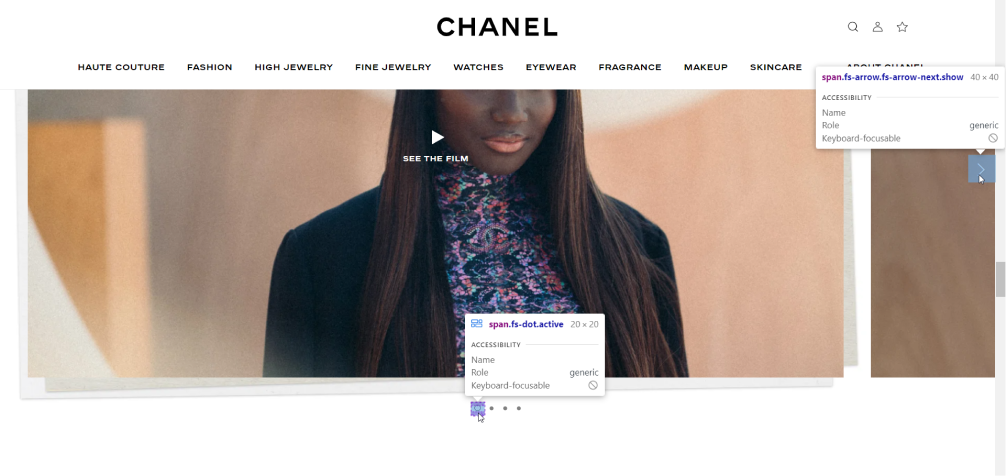
На сайте Chanel есть слайдеры с кнопками для переключения к конкретным слайдам и для перехода к следующему или предыдущему. Размер кнопок для перехода к нужному слайду всего 20px на 20px. Кнопки для пролистывания слайдов — 40px на 40px. Получается, что размеры элементов отвечают минимальному требованию, но не проходят максимальное.

Примеры барьеров
- Кнопка размером
20pxна20px. - Список ссылок, высота которых меньше
24px, а ещё между ними не такие большие расстояния.
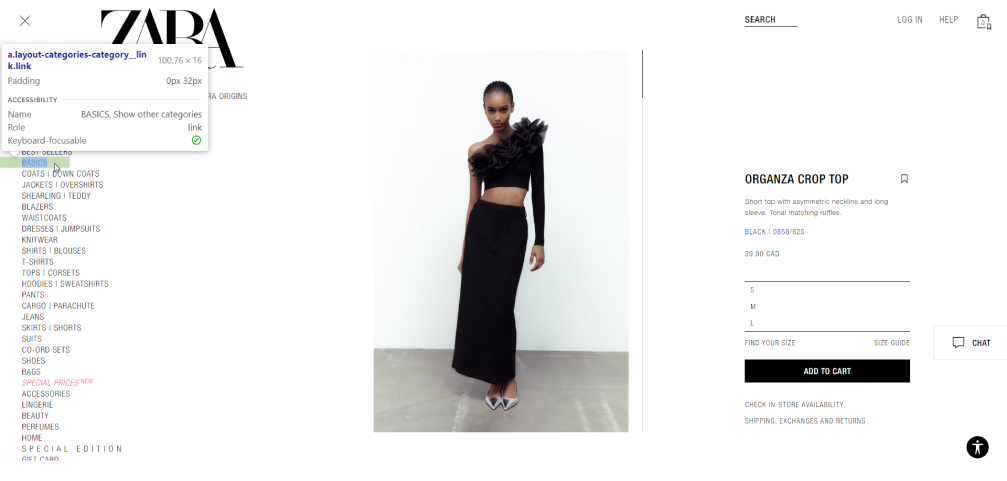
На сайте Zara в выпадающем списке меню со ссылками небольшое расстояние между элементами, а их высота всего 16px. Так что они не соответствуют минимальному требованию.

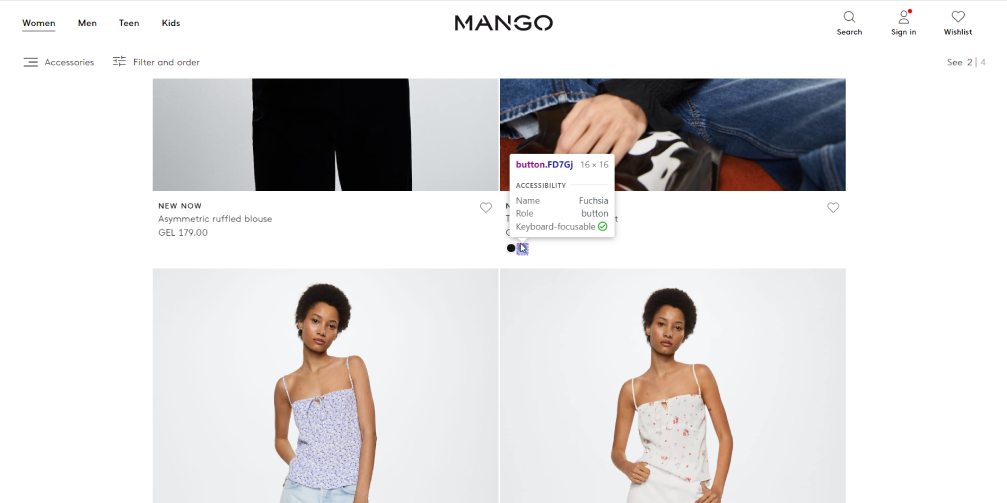
На сайте Mango под фотографиями товаров есть кнопки для выбора цвета. Их размер всего 16px на 16px, поэтому они не соответствуют минимальному требованию.

Как тестировать
Проверить размеры интерактивных элементов поможет смешанное тестирование.
В браузерах приходят на помощь инструменты разработчика. В них можно проверять фактический размер элементов и область клика. Также можно использовать букмарклеты — небольшие скрипты, которые сохраняются в закладках браузера. Вот некоторые из них:
- 24×24 Cursor
- 24px SVG Circle Cursor
- 24px SVG Circle Cursor with center dot
- 24px SVG Circle Cursor with black & white cross
На Andriod есть приложение для автоматического тестирования Accessibility Checker. В том числе приложение проверяет размеры кнопок в мобильных приложениях.
В Figma, Sketch и Adobee XD можете использовать платный плагин Adee. Ещё может помочь Stark — платный инструмент для аудита дизайн-систем. В нём есть специальная функция Touch Targets. Альтернативный вариант — любой плагин для показа размеров всех элементов и расстояния между ними. К примеру, Measure для Figma.
Что почитать
- Success Criterion 2.5.5 Target Size (Enhanced), WCAG 2.2
- Success Criterion 2.5.8 Target Size (Minimum), WCAG 2.2
- Understanding Success Criterion 2.5.5: Target Size (Enhanced), WCAG 2.2
- Understanding Success Criterion 2.5.8: Target Size (Minimum), WCAG 2.2
- Provide buttons with a large target size
- Touch Targets on Touchscreens, Аврора Харли
- Fitts's Law (видео), Лекси Кейн
- Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes, Энтони Т.
Другие статьи
- Сенсорные характеристики Предыдущая
- Консистентная идентификация Следующая