Нетекстовое содержимое
- WCAG
- HTML
- ARIA
- Анимация
- Графика
- Мультимедиа
В этом посте из серии про разбор Руководств по доступности веб-контента (Web Content Accessibility Guidelines, коротко WCAG) расскажу про самый первый критерий 1.1.1: нетекстовое содержимое.
Это базовый критерий уровня A, и он связан с принципом воспринимаемости и с руководством о текстовых альтернативах.
Коротко о критерии
У всего нетекстового содержимого есть текстовые альтернативы, которые описывают его или его цель.
Подробнее
Нетекстовое содержимое или нетекстовый контент — это содержимое, которое не состоит из текста на естественном языке или в котором не имеет значения последовательность символов из языка.
Чаще всего нетекстовое содержимое бывает таким:
- изображения — фоновые и вставленные с помощью CSS, SVG,
<img>; - иконки, включая те, что в кнопках и ссылках;
- иконочные шрифты;
- ASCII-графика (American Standard Code for Information Interchange Art), когда изображение складывается из знаков и глифов;
- смайлики и эмодзи;
- анимация;
- видео и аудио;
- капча (CAPTCHA).
Другое важное понятие — текстовая альтернатива (text alternative). Это текст, который описывает содержимое или функции нетекстового контента. На самом деле это не только альтернативное описание картинок из alt, но и любой другой текст, который программно определён (programmatically determinable) и программно связан (programmatically associated) с нетекстовым контентом. Например, если в кнопке есть иконка и мы задали ей название в aria-label. Так мы программно определили название кнопки и связали его с ней с помощью этого атрибута и его содержимого.
Давайте теперь разберёмся с тем, как добавить текстовые альтернативы к разным типам нетекстового содержимого.
Чаще всего, конечно, встречаются изображения. Они могут быть смысловыми и декоративными. Смысловые содержат важную информацию, о которой должен узнать пользователь. Декоративные нужны для того, чтобы страница выглядела привлекательнее и интереснее. Если их убрать со страницы, смысл другого содержимого не изменится и не потеряется.
Критерий 1.1.1 касается всех типов изображений. У недекоративных картинок должно быть альтернативное описание, а декоративные должны быть точно недоступны для вспомогательных технологий.
У кнопок, ссылок и других элементов управления с иконками должно быть имя. Имя — это краткое название элемента, которое обычно доступно только для пользователей вспомогательных технологий. В случае кнопки оно должно рассказывать о том, что делает кнопка, а с случае ссылки — куда она ведёт.
Иконочные шрифты в большинстве случаев лучше скрыть от вспомогательных технологий и добавить скрытую текстовую альтернативу.
Эмодзи поддерживаются лучше, чем текстовые смайлики. Так что лучше использовать их. Имейте в виду, что разные скринридеры могут по разному их зачитывать. Они берут текстовые альтернативы из своих таблиц с описанием эмодзи.
Что касается ASCII-графики и анимации, то их лучше подробнее описать в тексте и добавить краткое альтернативное описание с указанием того, что они были подробнее описаны до или после в тексте. Альтернативный вариант для ASCII-графики — сделать скриншот и описать её как любую другую картинку.
Видео и аудио согласно критерия должны быть описаны на странице. В этом описании можно рассказать кратко о том, что происходит в видео или о чём идёт речь в аудио. Особенно это важно в случае прямых трансляций без звука или только со звуком. Это может быть заголовок или параграф текста. Так пользователи поймут, стоит ли им начинать просмотр или прослушивание.
Капча — сложный элемент с точки зрения доступности. Она может усложнить жизнь не только ботам, но и людям. С капчами возникают трудности у многих категорий пользователей — людей со слепотой, глухотой, когнитивными особенностями. Самый надёжный способ — не использовать капчу вообще, а также воспользоваться reCAPTCHA v2 или похожим решением, с которой не надо взаимодействовать пользователям.
Другие способы сделать капчу более-менее доступной — использовать не только картинку, но и озвучивать её содержимое, предложить пользователям альтернативный способ подтверждения того, что они не роботы, а также кратко описать её цель в текстовой альтернативе.
Отдельно в критерии про текстовые альтернативы для нетекстового содержимого рассматриваются тесты и упражнения для проверки знаний. Например, в языковых тестах часто есть аудирование, когда нужно прослушать запись и ответить потом на вопросы. В таком случае в текстовой альтернативе должна быть описана цель этой записи, а не её содержимое. Иначе такое задание потеряет смысл.
Также на сайте может быть содержимое, которое обязательно нужно воспринимать именно визуально или на слух. Например, классическая музыка или картины. Для них можно добавить подробный текст и добавить краткую текстовую альтернативу.
Кому это важно
- Все пользователи скринридеров и экранных луп, особенно люди со слепотой и слабовидящие.
- Пользователи дисплеев Брайля.
- Люди с глухотой и слабослышащие.
- Люди с когнитивными особенностями, которым трудно понять смысл картинки или прочитать схему.
- Люди, которым трудно воспринимать информацию на слух.
Также текстовые альтернативы помогают поисковым роботам и облегчают поиск по странице для пользователей.
Как избежать барьер
Барьер из-за отсутствия текстовой альтернативы для нетекстового содержимого возникает чаще всего на этапе создания контента и кода.
Если вы разработчик, то держите несколько советов по тому, как добавить текстовую альтернативу.
Для <img> добавьте:
- атрибут
altс описанием; aria-labelдля визуально скрытого имени,aria-labelledbyдля видимого имени, которое находится в другом элементе;- расширенное описание в
aria-describedbyилиaria-details. В реальностиaria-detailsпока не очень хорошо поддерживается.
<img
src="cute-dog.png"
alt="Золотистый ретривер с красным ошейником лежит на лужайке.
Он повёрнут вправо, положил голову на передние лапы и смотрит на
красный мячик перед ним."
>Хорошее описание к картинке — это отдельная большая тема. Я собрала пару ссылок об этом в конце этого поста под заголовком «Как описывать картинки».
Декоративные картинки в <img> можно оформлять несколькими способами:
- оставлять их с пустым
alt; - скрывать при помощи
aria-hidden="true"; - добавлять с помощью CSS как фон страницы.
<img src="divider.svg" alt="">В случае SVG-картинки можно:
- описать её кратко в
<title>; - добавить
aria-label, если<title>уже используется; - опционально использовать
aria-labelledbyдля отсылки к<title>; - подробно описать в
<desc>, если нужно; - для декоративного изображения добавить
aria-hidden="true".
<svg role="img">
<title>Красный куб с тремя видимыми гранями</title>
…
</svg>Для кнопок и ссылок с картинками, знаками или иконочным шрифтом текстовые альтернативы можно добавить тоже несколькими способами:
- описать функцию кнопки или куда ведёт ссылка в
alt; - добавить внутрь кнопки или ссылки
<span>с классом.visually-hiddenи описанием внутри тега; - описать в
aria-label, навешенный на<button>или<a>.
Чтобы сделать объявление эмодзи в скринридерах понятным и предсказуемым, оберните его в <span> и добавьте role="img" и aria-label с кратким описанием.
<span role="img" aria-label="Красный флаг">🚩</span>Для тестовых смайликов можно использовать использовать такую же технику с role="img" и aria-label.
<span role="img" aria-label="Улыбающееся лицо">:)</span>И точно также можно описать ASCII-графику.
<div role="img" aria-label="Грустная лягушка смотрит в сторону">
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣠⠴⠒⠊⠉⠉⠉⠒⠲⢤⣀⠀⠀⠀⠀⠀⣀⣤⠤⠶⠒⠶⠤⣄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⡴⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠙⠦⡤⠖⠋⠁⠀⠀⠀⠀⠀⠀⠀⠙⢦⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⡴⠋⠀⠀⠀⠀⠀⢀⣀⣠⠤⢤⣀⣀⡀⠀⠀⠹⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⢣⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⡞⠀⠀⠀⠀⣠⠴⠚⠉⠀⠀⠀⠀⠀⠀⠉⠙⠲⢤⣹⣀⣀⡤⠤⠤⠤⠤⠤⠤⢄⣀⣈⣇⡀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢀⡞⠀⠀⠀⠀⠀⠁⠀⠀⠀⠀⠀⠀⠀⠀⣀⣀⣀⣀⣀⣙⣧⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠉⠓⢦⡀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⣀⡞⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⡤⠒⣊⡭⠥⠔⠒⠲⠦⠤⢭⣉⣳⣄⣤⣴⣒⣊⡭⠭⠭⠭⠭⠭⣿⣶⣻⣦⣀⠀
⠀⠀⠀⢀⡴⠚⢹⠃⠀⠀⠀⠀⠀⠀⢀⡤⠖⢚⣡⠖⠋⠁⠀⠀⠀⠀⠀⢀⣀⣀⣀⣙⣿⡛⠉⠁⠀⢀⣀⣀⣠⣤⣤⣤⠤⣭⣝⣿⣄
⠀⠀⢠⡞⠁⠀⣾⠀⠀⠀⠀⠀⠀⣾⣛⣛⠋⠉⢀⣀⣀⡠⠤⢶⣶⢿⣿⣿⣤⡀⠀⠀⠈⡷⠒⠚⠉⠉⢠⣿⡿⢿⣿⣿⣦⡀⠀⠉⢻
⠀⢀⡏⠀⠀⠀⠁⠀⠀⠀⠀⠀⠀⠀⠈⠉⠙⠯⣉⠀⠀⠀⢠⣿⣿⣶⣿⠛⢻⣿⡆⠀⣰⠁⠀⠀⠀⠀⣿⣿⠿⣿⣏⣹⣿⣧⢀⣠⡞
⢀⡞⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠘⠦⢬⣙⠒⠤⢼⠿⢿⡿⠿⠿⠿⠛⠛⢉⡼⠛⠓⠒⠒⠶⠟⠛⠛⠛⠛⠛⠋⢩⡿⠛⠀
⡼⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠉⠉⠒⠒⠒⠒⠒⠒⣲⡾⠉⠉⠀⢀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⡴⠋⠀⠀⠀
⡇⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⡤⠶⠋⠁⠀⠀⠀⠀⠈⠛⠢⢤⣤⠤⠤⠴⠒⢿⡁⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠋⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠁⠀⠀⠀⠀⠀⠙⢦⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⣧⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣀⣤⣤⣤⣀⣀⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣹⣄⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡴⠋⠁⡀⠀⣀⡀⠀⠉⠉⠙⠓⠒⠲⠦⠤⠤⣤⣀⣀⣀⣀⣀⣀⣀⣀⣀⣤⠤⠶⠚⠉⢉⣿⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡅⠀⠀⠉⠉⠉⠉⠉⠓⠒⠶⠤⢤⣤⣀⣀⣀⣀⡀⠀⠀⠉⠉⠉⠉⠁⣀⣀⣀⣀⣠⣴⠟⠁⠀⠀
⡆⠀⠀⠀⠀⠀⠀⠀⠀⠀⠘⣆⠀⠙⠒⠒⠒⠒⠒⠲⠦⠤⠤⣀⣀⣀⠀⠀⠀⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠀⠀⢀⣿⠀⠀⠀⠀
⠙⣆⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠓⠦⠄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠉⠉⠉⠙⠛⠛⠒⠒⠒⠒⠶⠶⠶⠶⢶⡦⠶⠒⠋⠁⠀⠀⠀⠀
⠟⠿⢿⡶⢤⣀⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣠⠔⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠉⠓⠦⣭⣉⠓⠒⠶⠦⠤⢤⣄⣀⣀⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣀⣀⡤⠖⠚⠉⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⠙⠓⠲⠦⢤⣤⣤⣀⣀⣀⣉⣉⣉⣉⣉⡉⢉⣉⣉⣉⣉⣩⣭⠟⠛⠷⣄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠁⠀⠀⠀⠀⠀⠈⠙⢦⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢿⣄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
</div>Примеры соответствия критерию
- Содержимое диаграммы подробно описано в параграфе перед ней, у самой картинки есть
altс текстом «График роста продаж в 2077. Расшифровка перед картинкой». - В тексте статьи про красную панду картинка с ней. У неё такое текстовое описание: «Красная панда лежит на ветке дерева и зевает. У неё более светлая, кажется что светло-коричневая голова, белые уши и центральная часть морды с закрученными вниз вибриссами. Грудь чёрного цвета. Спина и полосатый хвост оранжевого цвета».
- В тексте есть анимация с демонстрацией работы книгопечатного станка Гутенберга. До анимации подробно рассказано о принципе работы станка, у самой анимации короткая текстовая альтернатива.
- Ссылка на запись подкаста «Выпуск 23. Почему люди сходят с ума по голубиным гонкам». Рядом расположена ещё одна ссылка на текстовую расшифровку этого выпуска «Текстовая расшифровка выпуска 23».
- В образовательном сервисе, когда выбираешь ответ, есть два звуковых оповещения о том, что пользователь ответил правильно или ошибся. Кроме оповещения под блоком ответов появляется текст об этом.
- В меню сайта ссылка с кнопкой с иконкой с домом. У неё есть
aria-labelс текстом «На главную». - У строки поиска кнопка с иконкой лупы. Внутри кнопки есть визуально скрытый
<span>с текстом «Искать».
На сайте MDN в некоторых кнопках и ссылках используются картинки. При этом у всех них есть текстовые альтернативы. Например, ссылка с логотипом MDN в главном меню в хедере страницы подписана с помощью aria-label как «MDN homepage».

Примеры барьеров
- На странице размещена иллюстрация с птеродактилем. Эта картинка важна для понимания смысла текста.
altкартинки: «Картинка с птеродактилем». - В меню есть декоративные разделители в виде иконок с ёлочными игрушками между пунктами списка ссылок. У них одинаковый
alt«Ёлочная игрушка». - Ссылка с иконкой с домом. У неё нет никакого альтернативного текста.
- У строки поиска кнопка с иконкой лупы. Внутри кнопки есть визуально скрытый
<span>с текстом «Иконка лупы». - ASCII-графика со схемой организации папок. К ней нет описания в виде текста.
- Капча с несколькими картинками с лодками и без них. У картинок нет никакого описания в виде текста, их также нельзя прослушать или выбрать альтернативный способ определения робот ты или нет.
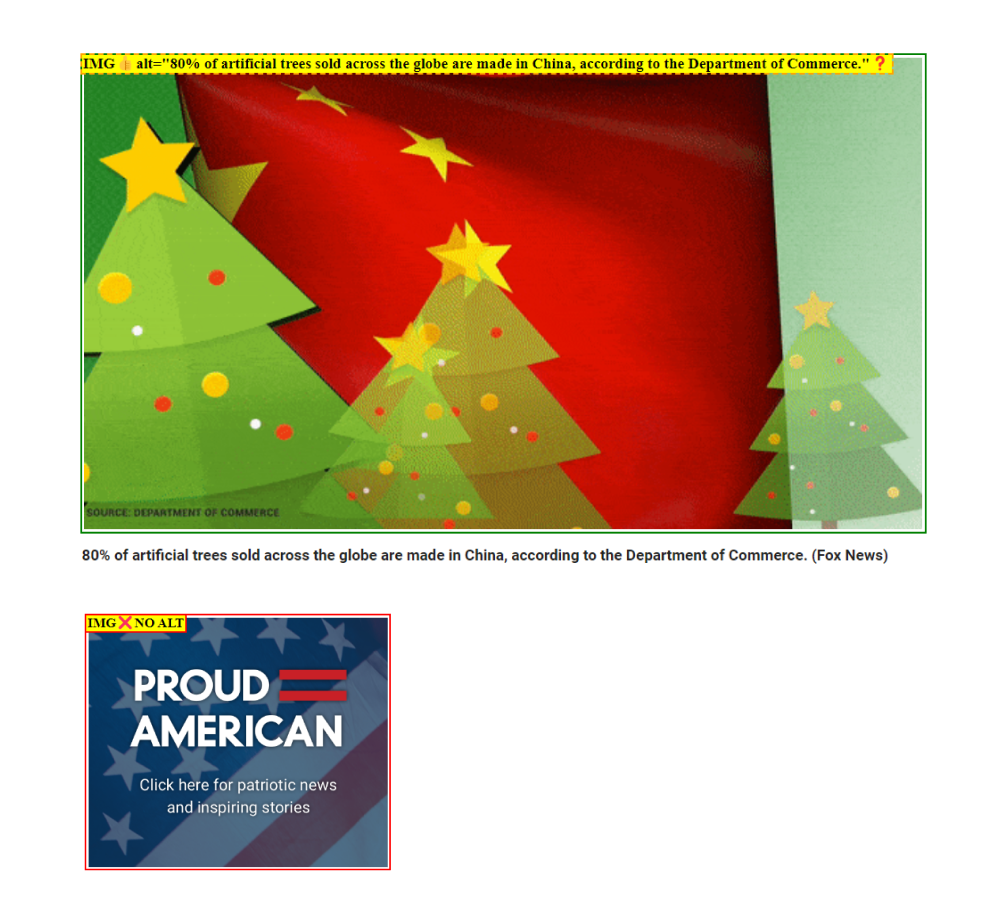
На сайте Fox News бывают обзоры и аналитика с гифками, которые вставлены через тег <img>. В тексте про рождественские ёлки у анимации корректные альтернативные описания, которые раскрывают её содержание. Например, «80 % искусственных деревьев в мире производится в Китае, согласно данным Министерства торговли». Однако критерий 1.1.1 на странице не соблюдается.
Во-первых, alt полностью повторяет текст подписи к картинке в <figcaption>. Во-вторых, в боковом меню есть плавающая ссылка на подборку новостей и историй про Штаты. У картинки в ссылке нет alt или другой текстовой альтернативы.

На сайте The Row есть много проблем с текстовыми альтернативами для нетекстового контента. На странице с новинками одежды в новом зимнем сезоне у смысловых картинок вообще нет alt.

Как тестировать
Протестировать текстовую альтернативу для изображений поможет смешанное тестирование.
- Найдите все декоративные картинки в CSS. Можно найти их в коде (
background,background-image,content) или закрасьте одним цветом. - Найдите в коде
<img>,type="image",role="img"и<area>и проверьте их описания. Это можно сделать поиском по проекту, инструментом для автоматического тестирования или отключив картинки в браузере.
Отсутствующий alt находят все популярные автоматические инcтрументы — Deque Axe, IBM Accessibility Assessment и другими. Однако в критерии про текстовую альтернативу также важно то, как именно описан нетекстовый контент. Поэтому можно сразу проверять alt в букмарклетах ANDI, Images Bookmarklet или любым другим похожим скриптом.
Ещё один способ проверить описание картинок — расширение Web Developer extension. В нём можно удалить картинки со страницы. Для этого выберите опцию «Отключить все стили и картинки» («Disable All Styles and Images») → «Скрыть картинки» («Hide Images»).
Кнопки и ссылки тоже хорошо тестировать смешанным способом:
- Найдите все
<a>и<button>, у которых вместо текстового названия картинка. - Проверьте их текстовую альтернативу в редакторе кода или в инструменте разработчика в браузере.
Видео, аудио и анимацию придётся проверять вручную:
- Найдите всю анимацию, видео и аудио контент. Можно найти их в коде по
<video>,<audio>,@keyframes,animation, файлам с расширениями.gif,.mp4,.avi,.mp3и так далее. - Проверьте, есть ли на странице связанная с ними текстовая альтернатива.
Что почитать
- Success Criterion 1.1.1 Non-text Content, WCAG 2.2.
- Understanding Success Criterion 1.1.1: Non-text Content, WCAG 2.2.
- Provide image descriptions, Access Guide.
- Accessibility testing guide. 1.1.1 Non-text Content, gov.uk.
Как описывать картинки
- An
altDecision Tree, W3C WAI. - Writing great alt text: Emotion matters, Джейк Aрчибальд.
- Alt-Text As Poetry, Шеннон Финнеган.
- The case for describing race in alternative text attributes, Толу Адегбит.
- There is no character limit for “alt text”. Myth Debunked!, Эрик Эггерт.
- Image Description Guidelines, DIAGRAM Center.
- Cooper Hewitt Guidlines For Image Description, Смитсоновский музей дизайна Купер Хьюитт.
Другие статьи
- Видимый фокус Предыдущая
- Клавиша символа в клавиатурном сокращении Следующая